Project Overview:
The Ergode website revamp project aims to transform the digital presence of a dynamic brand aggregator and e-commerce accelerator. With completed UI/UX audit and wireframe stages, the focus shifts to creative design, navigating the challenge of presenting diverse services cohesively while ensuring a user-friendly experience.



Objectives:
1. Structuring Services: Organize Ergode's myriad services into a cohesive and visually appealing layout on the website, prioritizing clarity and ease of navigation.
2.Highlighting Pillars: Spotlight the brand aggregator and e-commerce accelerator pillars prominently on the homepage, providing comprehensive explanations without overwhelming visitors.
3. Reflecting Values: Capture Ergode's values of inclusivity, global brand-building, and commitment to excellence through thoughtful design elements and messaging.
Approach:
1. UI/UX Audit: Completed an in-depth audit to understand user needs and pain points, informing subsequent design decisions.
2. Wireframe Development: Crafted wireframes to outline the structural framework of the revamped website, ensuring alignment with Ergode's objectives and user expectations.
3. Creative Design: Currently in progress, the design phase focuses on integrating innovative layouts and engaging visuals to effectively communicate Ergode's brand identity and service offerings.
Challenges:
1. Information Overload: Balancing the presentation of numerous services and pillars on the homepage without overwhelming users poses a significant challenge.
2. Maintaining Clarity: Ensuring that the website design remains intuitive and user-friendly while accommodating complex information architecture and content.
Outcomes (Work in Progress):
1. Structural Framework: The completion of wireframes provides a solid foundation for the design phase, guiding the strategic placement of content and navigation elements.
2. Focused Design Iterations: Ongoing design iterations aim to strike the right balance between creativity and functionality, refining visual elements to enhance user engagement and comprehension.
Sitemap

Wireframes






Design System



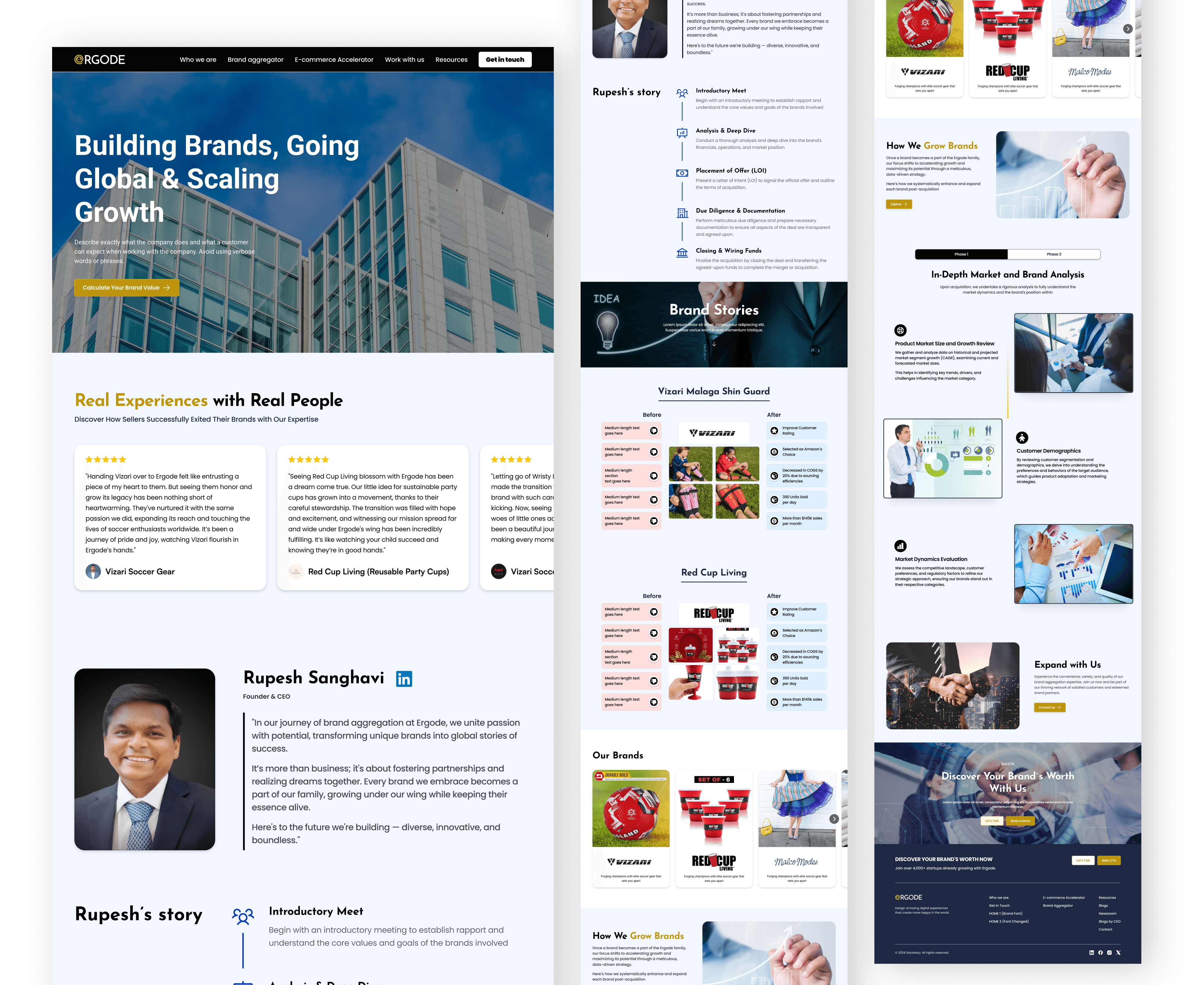
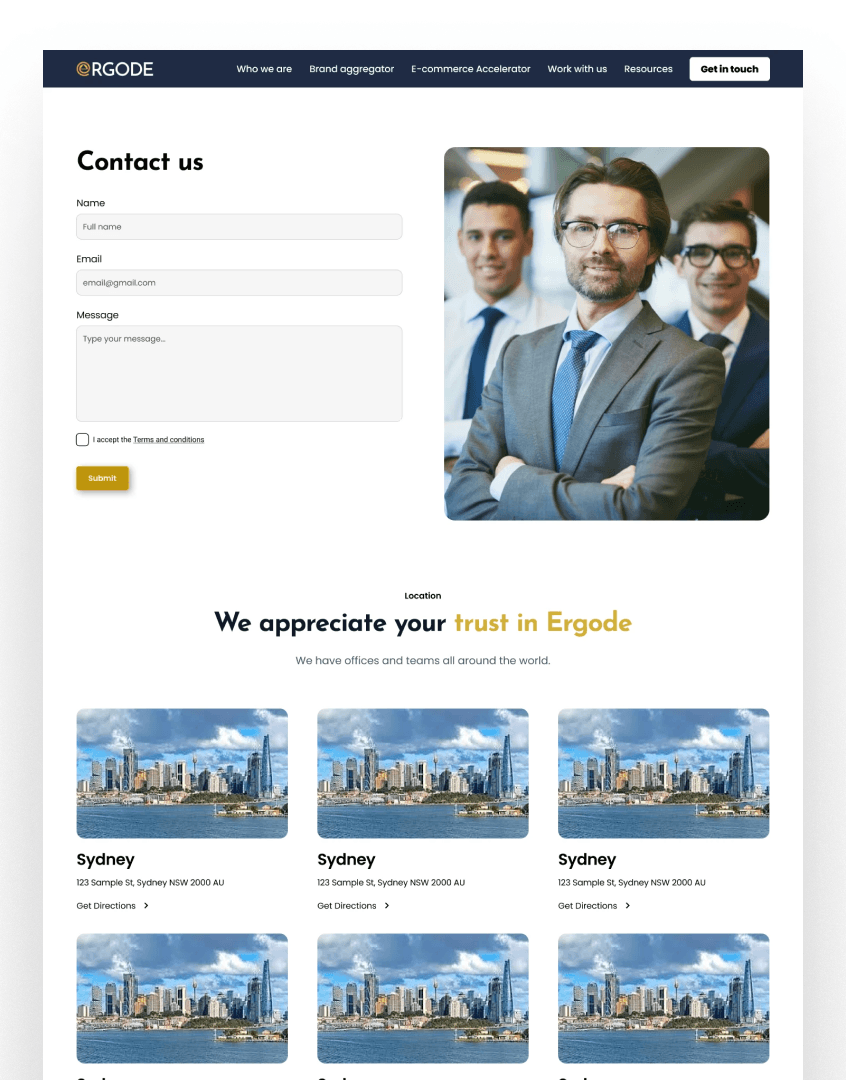
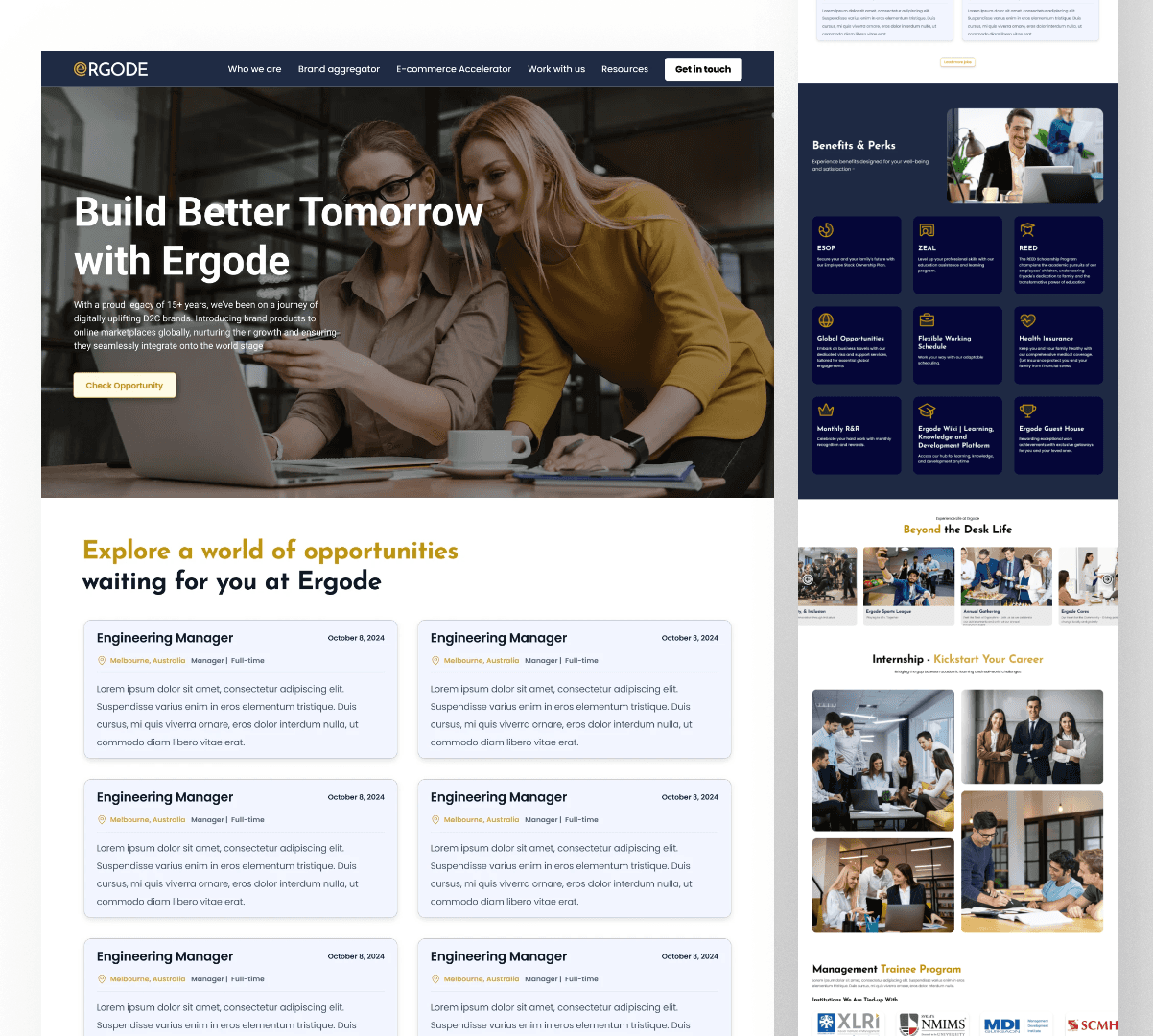
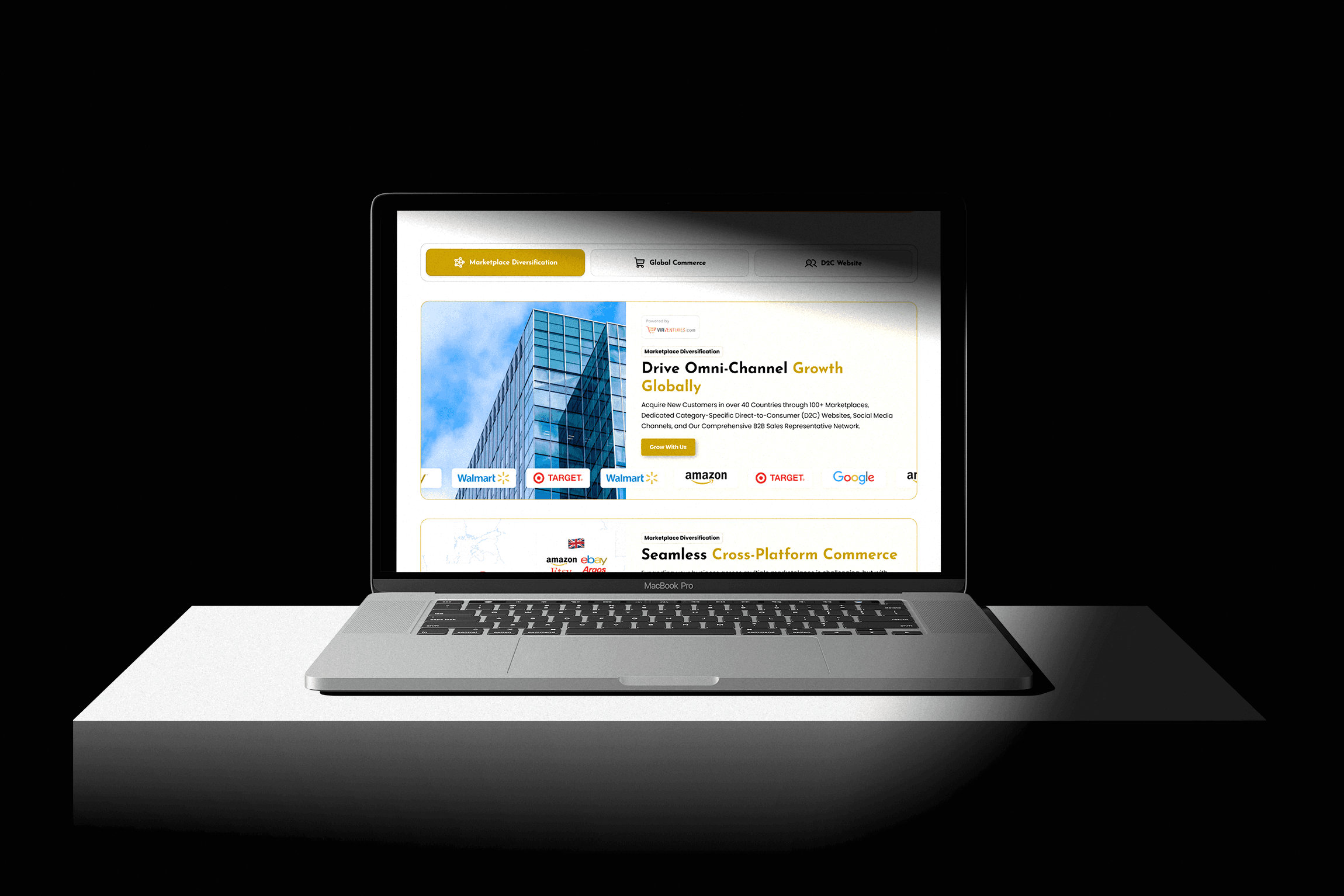
User Interface Design (Work in Progress)









Next Steps:
1. Design Refinement: Continuously refining design elements based on client feedback and user testing to optimize the user experience and achieve project objectives.
2. Development Phase: Transitioning from design to development, where the envisioned website will come to life, incorporating custom features and functionalities tailored to Ergode's needs.






































