Project Overview:
The Cystel Cybersecurity Website Revamp is a dynamic initiative poised to rejuvenate the digital presence of a leading figure in the cybersecurity domain. At its current wireframe stage, the project has completed a comprehensive UI/UX audit, laying the groundwork for transformative design and development. The ultimate goal is to infuse creativity into an industry traditionally characterized by boxy layouts, all while maintaining the utmost professionalism.
Existing Website Screenshots




Objectives:
1. Elevate Visual Appeal: Enhance the aesthetic allure of Cystel's website to resonate with contemporary audiences, without compromising the industry's inherent credibility.
2. Optimize User Experience: Streamline navigation and accessibility to ensure a seamless journey for visitors, fostering engagement and retention.
3. Introduce Innovative Design: Push the boundaries of conventional cybersecurity website design, integrating novel elements to captivate and inspire.
Approach:
1. UI/UX Audit: A thorough examination of the existing website unearthed key insights, serving as the foundation for informed design decisions.
2. Wireframe Development: Building upon the audit findings, wireframes were meticulously crafted to outline the skeletal structure of the revamped website, prioritizing user-centric design principles.
3. Creative Ideation: Drawing from the wireframes, creative brainstorming sessions generated innovative design concepts aimed at disrupting industry norms while preserving functionality.
Challenges:
1. Breaking Conventions: Infusing creativity into a traditionally conservative industry demands careful navigation of established norms and expectations.
2. Technical Feasibility: Ensuring that creative visions align with technical constraints presents an ongoing challenge, necessitating strategic problem-solving and collaboration.
Outcomes (Work in Progress):
1. Strategic Blueprint: The completion of wireframes marks a critical milestone, providing a strategic blueprint for the forthcoming design and development phases.
2. Laying the Foundation: The wireframes serve as a tangible manifestation of the project's vision, guiding subsequent iterations towards a cohesive and impactful final product.
3. Client Collaboration: Ongoing collaboration with the client ensures alignment with their objectives and fosters a sense of ownership and investment in the project's success.
Sitemap

Design System



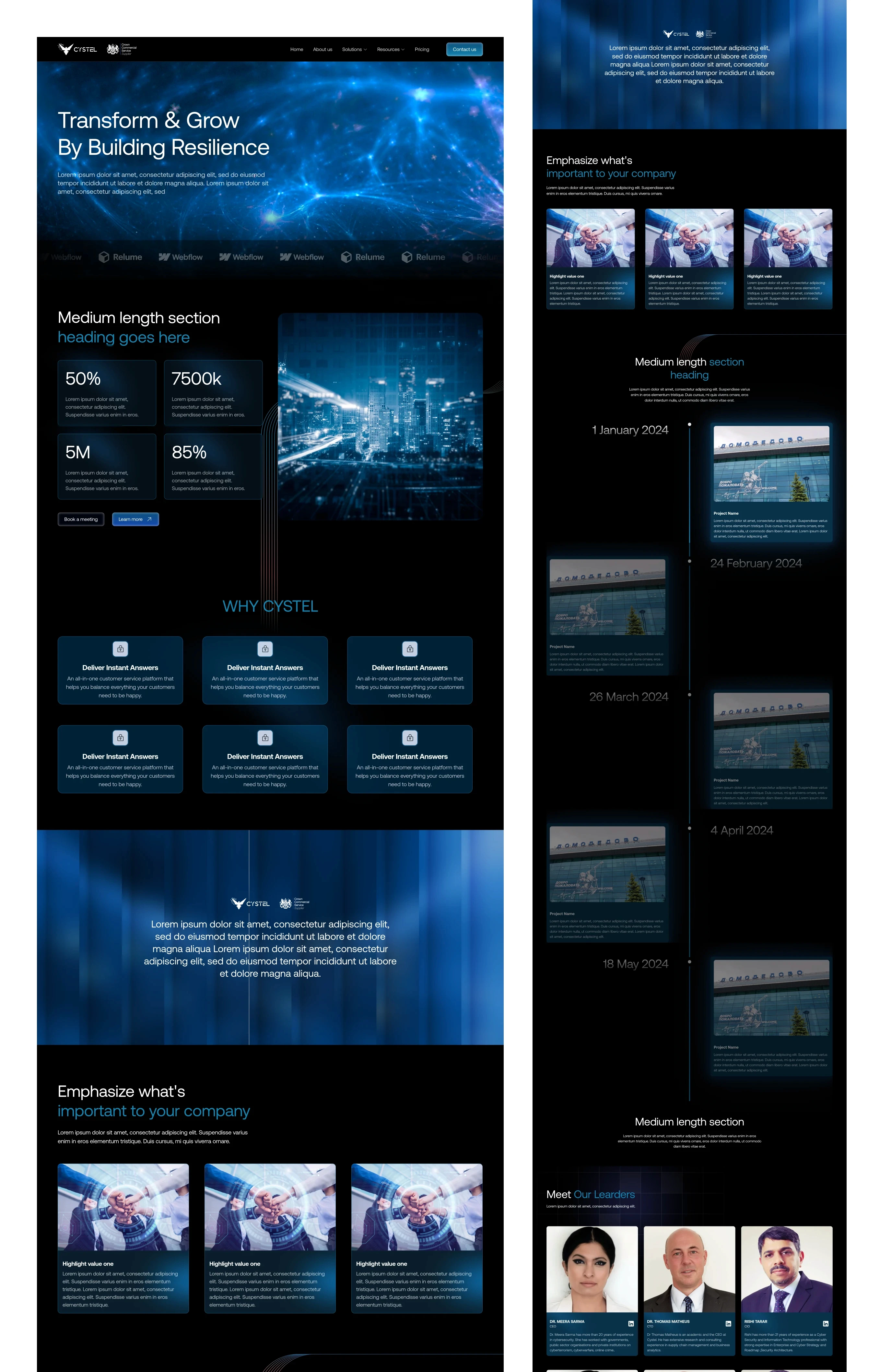
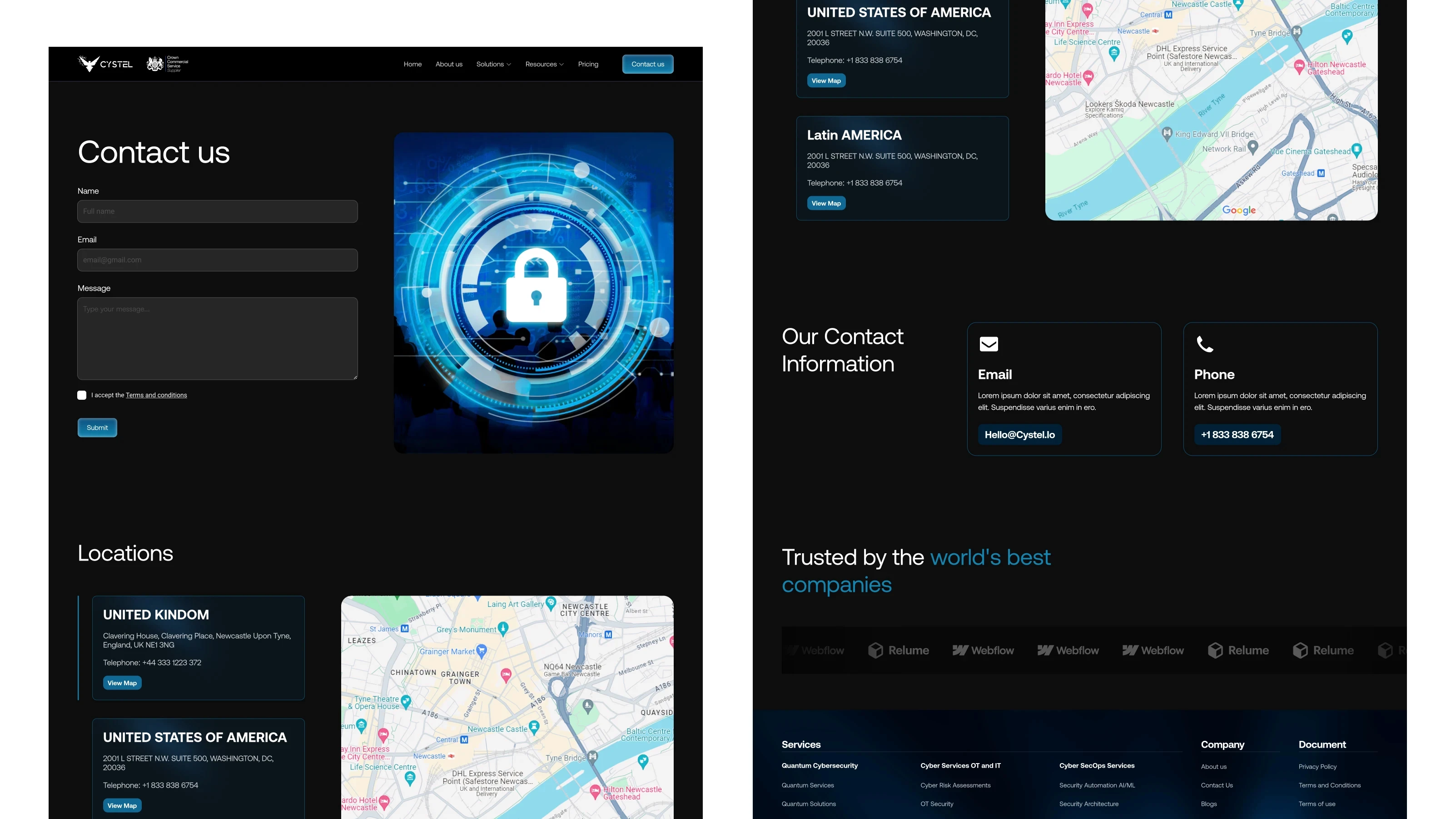
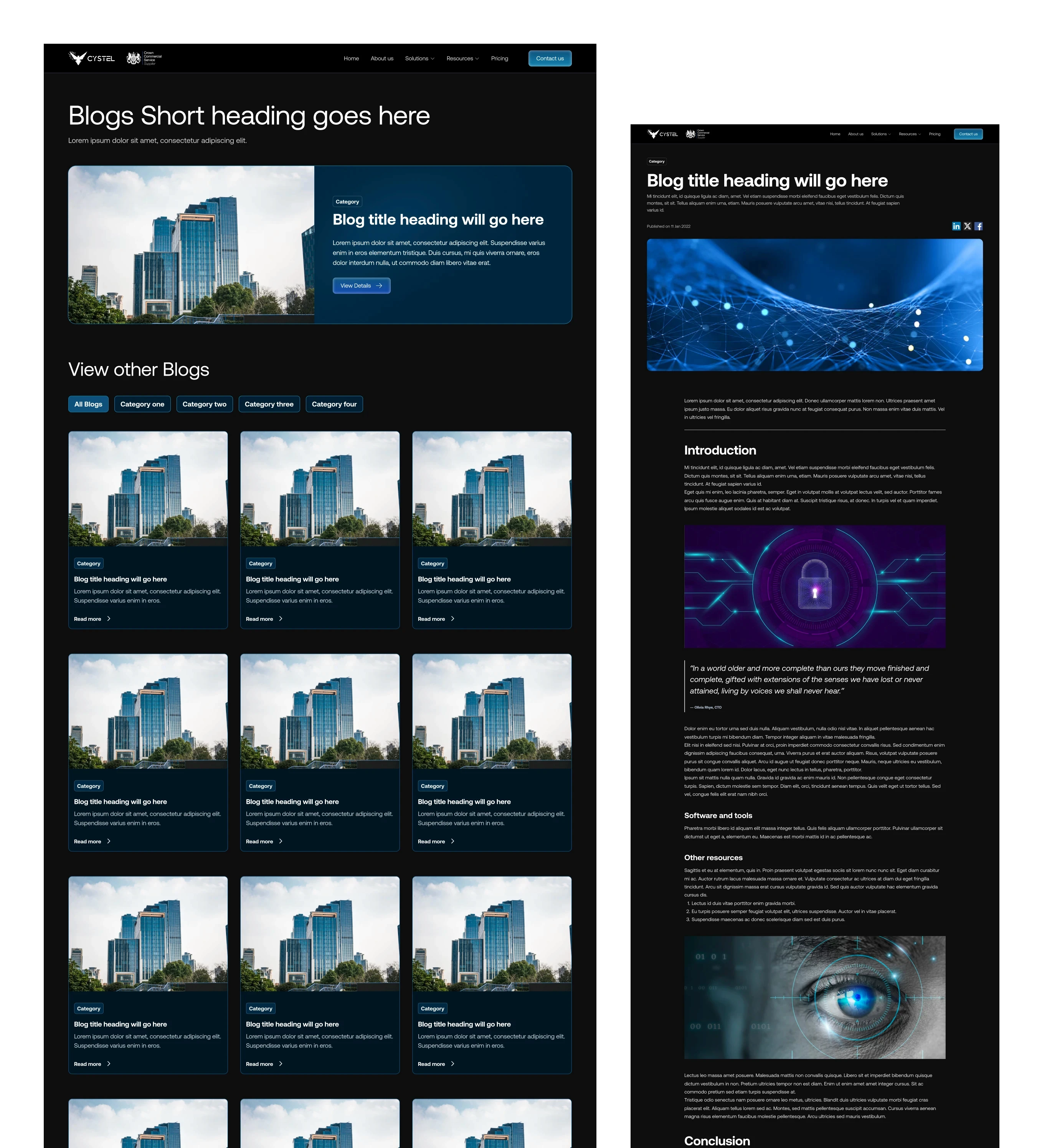
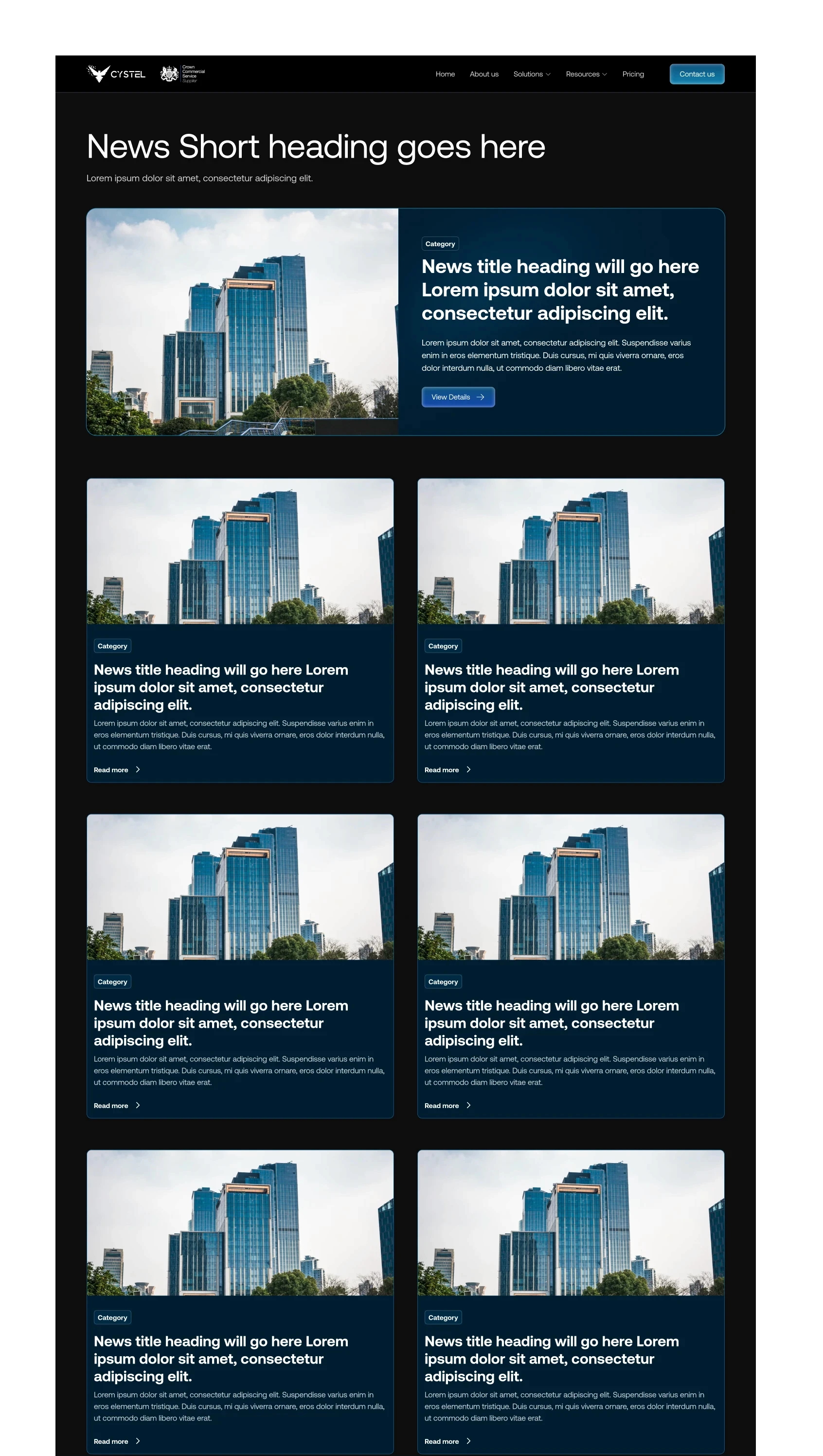
Wireframes





UI Design (In Progress)
















Next Steps:
1. Design Iteration: Building upon the wireframes, the focus shifts towards iterative design refinement, integrating client feedback and creative insights to enrich the visual and experiential aspects of the website.
2. Development Phase: Transitioning from wireframes to development, the design concepts will be translated into functional prototypes, leveraging Framer to bring the vision to life.






































